症状
あるWebサイトで、ユーザーに印刷してもらうことを目的に、クーポン画面を表示するようにしていました。ところが、印刷すると文字がほとんど表示されず、空白になってしまうという問題が発生しました。
ブラウザを変えて試してみると、この問題はChromeだけで発生することが分かりました。しかも、私がいる事務所の、他の人のPCでも発生するが、別の事務所では発生しないなど、環境によって左右されるようです。

原因
調べた結果、フォントの指定に問題があることが分かりました。
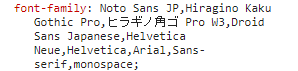
このサイトの例では、font-familyを次のようにしていました。

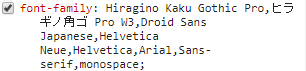
Chromeのデベロッパーツールを使用して、font-familyからNoto Sans JPだけ外してみます。

印刷プレビューを見てみると、

このようにきれいに印刷できるようになりました。
原因はNoto Sans JPにあったのかというと、そうではないようです。
同じ症状が出る、ほかのPCで試してみると、Noto Sans JPを外しても完全にはよくなりませんでした。そのPCではさらに別のフォントも外すと、きれいに印刷できるようになりました。
このことから、PCの環境とフォントの組み合わせによって、印刷時に文字が消えることが分かります。
なお、ちょっと前まではこのような症状は発生していなかったと思います。Webサイト開発時に印刷プレビューは何度か確認したのですが、そのときはきれいに表示(印刷)されていました。最近Chromeがアップデートされたので、おそらくそのことも関係あると思います。
対策
いずれはChrome側で対策(不具合解消)されると思います。
それまでの対策としては、「印刷を想定したページではフォントを指定しない」くらいしか思いつきません。特に不特定多数がアクセスするページでは、どのフォント指定が悪さをするか分からないので、フォントを指定しないこと以外の方法がないのではと思います。


つい先日、同じような事がありました。
僕の場合はAdobe FontのOswaldを利用してたのですが、IE11でブラウザ、印刷プレビューでは正しく表示されていたのに実際印刷するとその箇所が文字化けしてました。
印刷用cssで代替フォントを利用するくらいしか解決策は思いつかなかったです。